2000+ successful projects with 1000+ satisfied clients
![]()
Your winning idea is super secure with our NDA

With the rising technological age, people are constantly on the lookout for new, improved, and attention-grabbing features in anything and everything. This has extended to the very basis of a website, an application, or any other such product.
The User Interface, or UI, is what initially determines whether a potential user is going to be interested in your product or not. How a website or app looks goes a long way towards creating a solid impression in the minds of people. And it starts with finding the best design technique to use.
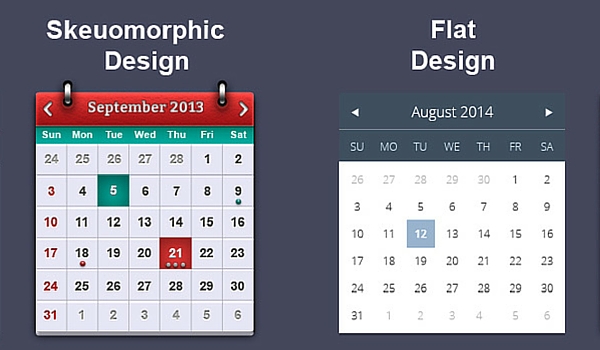
And the latest trend in UI is the debate over using a Skeuomorphic design and a Flat design! Before we go into the comparison of Skeuomorphic design vs Flat design, however, let’s find out what design technique to use.
Skeuomorphism is a designing principle in which items almost mirror or resemble their real-life counterparts. It is also called realistic design, and it comes closest to how a particular object actually looks.
Skeuomorphism is mostly used in design fields like user interface (UI), Website design, Architecture, etc.
Flat design is a minimalistic style or genre of designing principle, which focuses on the minimum use of stylistic elements to give a streamlined, simplistic portrayal of the object it represents.
Instead, it utilizes simple elements, typography, and flat colors. It is mostly used in mobile apps, web applications, and graphical materials like posters and publishing products.
Now let’s take a look at the pros and cons of using a Skeuomorphic Design and a Flat design.
The skeuomorphic design was first revolutionized by Apple. They pioneered the adoption of skeuomorphism at a time when Mobile technology wasn’t that advanced. With the introduction of the iPhone, users got a feeling of nostalgia and connection to their real life.
For example, the calendar app featured an image of an actual calendar, with tears and rough edges, which reminded people of an actual calendar even while using it on a digital platform.
Although it is becoming increasingly obsolete, determining which design technique to use, several elements of non-visual skeuomorphism also exist to this date, such as the old school sound of a shutter closing in a mobile camera app.
The Flat design is most notably used by Microsoft, and actually came into being as a kind of reaction to the obsoletion of skeuomorphism, doing away with the unnecessary focus on aesthetics, and instead, implementing functionality and efficiency and choosing which design technique to use.
It was widely applauded for this reason because of its appropriateness.
For example, a calendar with a Flat design is a lot more practical than a skeuomorphic one, because even if it looks like a real-life calendar, you cannot simply flip its pages, but rather, use the “previous” and “next” buttons for that.
Ultimately, however, the choice is yours when it comes to choosing the best design technique to use.
Whether you choose to implement a Skeuomorphic Design or a Flat Design, you need to carefully consider both their drawbacks and strong points and decide which design technique to use and which will be more suitable for your own application.
Vyrazu Labs, a global leader in the area of robust digital product development
Please fill the form below.
2000+ successful projects with 1000+ satisfied clients
![]()
Your winning idea is super secure with our NDA

For sales queries, call us at:
If you’ve got powerful skills, we’ll pay your bills. Contact our HR at:
Vyrazu Labs, a global leader in the area of robust digital product development
Please fill the form below.
2000+ successful projects with 1000+ satisfied clients
![]()
Your winning idea is super secure with our NDA
Vyrazu Labs, a global leader in the area of robust digital product development
Please fill the form below.
2000+ successful projects with 1000+ satisfied clients
Your winning idea is super secure with our NDA
For sales queries, call us at:
If you’ve got powerful skills, we’ll pay your bills. Contact our HR at: